1. Schema FAQ hiển thị như thế nào?
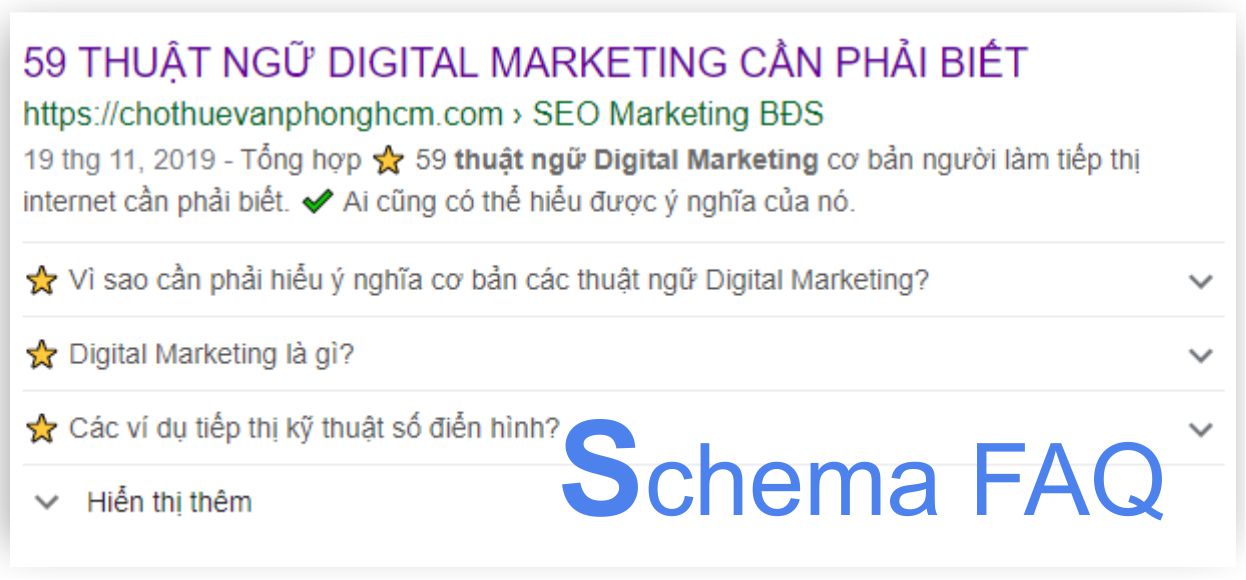
 Schema câu hỏi thường gặp FAQ sẽ được hiển thị trên kết quả tìm kiếm Google (tính năng này có thể hiện thị trên máy tính để bàn và thiết bị di động) như sau:
Schema câu hỏi thường gặp FAQ sẽ được hiển thị trên kết quả tìm kiếm Google (tính năng này có thể hiện thị trên máy tính để bàn và thiết bị di động) như sau:
Schema câu hỏi thường gặp FAQ hiển thị trên kết quả tìm kiếm Google
2. Nguyên tắc schema FAQ?
• Sử dụng schema FAQ cho website có danh sách các câu hỏi và câu trả lời - do chính website đưa ra, và người khác không thể gửi câu trả lời thay thế.
Ví dụ như các câu hỏi thường gặp liên quan tới sản phẩm bạn bán, các câu hỏi thường gặp khi sử dụng dịch vụ của bạn. Gợi ý những câu hỏi và câu trả lời: giá niêm yết, thương hiệu, quy định về chính sách vận chuyển, điều khoản, thuật ngữ, …
• Câu hỏi và câu trả lời đầy đủ. Câu trả lời phải liên quan đến câu hỏi đưa ra.
• Không sử dụng với mục đích quảng cáo. Ngoài ra, câu hỏi và câu trả lời không chứa các nội dung tục tĩu, bạo lực, …
• Những câu hỏi phải nằm trên website (có thể nằm trong nội dung bài viết, hoặc nằm một phần nào đó trên trang cần chèn schema), không được ẩn với người dùng.
3. Viết schema FAQ
Ngôn ngữ mình dùng viết shcema là JSON-LD, đây là ngôn ngữ Google khuyên dùng. Ngoài ra còn có 2 ngôn ngữ khác là Microdata và RDFa. Ở đây mình hướng dẫn ngôn ngữ JSON-LD. Mình đã chuẩn bị một đường link đã có mã sẵn. Bạn chỉ vào chỉnh sửa và kiểm tra kết quả cho tiện.
Bước 1. File word - chứa danh sách câu hỏi và câu trả lời bạn cần đưa vào website.
Bước 2. Vào đường link này để đến trang mình đã chuẩn bị sẵn cho bạn (chỉ quan tâm đến đoạn mã sau đường gạch).
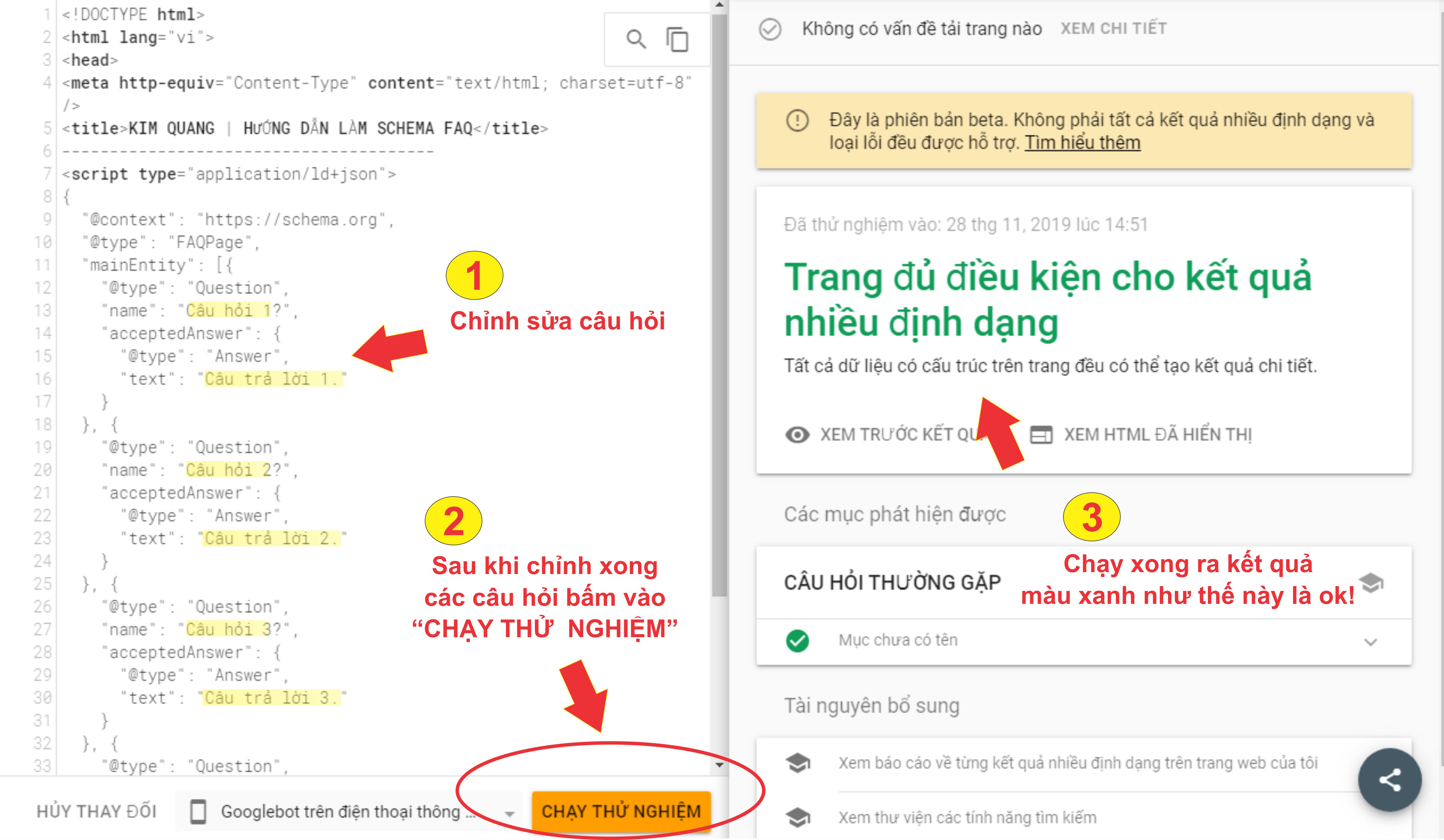
Bước 3. Thay các “câu hỏi 1,2,3,4” và “câu trả lời 1,2,3,4” bằng danh sách câu hỏi và câu trả lời trong file word của bạn.
GỢI Ý: Câu trả lời bạn cũng có thể chứa nội dung HTML như liên kết, danh sách. Bao gồm các thẻ HTML cho phép như: <h1> đến <h6>, <br>, <ol>, <ul>, <li>, <a>, <p>, <div>, <b>, <strong>, <i> và <em>. (Không có cũng không sao. Bạn nào chưa biết HTML có thể tìm hiểu thêm)

Hướng dẫn cài schema FAQ
Bước 4. Sau khi thay câu hỏi bấm “CHẠY THỬ NGHIỆM” – đánh capcha (nếu có) – Chạy xong nếu hiện kết quả màu xanh là OK.
Bước 5. Lưu lại mã schema FAQ (từ sau đường gạch – là từ đoạn <script type="application/ld+json">)
4. Chèn schema và website
Mình có nói qua trong bài viết cấu trúc có dữ liệu schema ở phần “những lưu ý khi sử dụng schema”. Nếu bạn chưa đọc có thể đọc lại để biết thêm 27 schema Google đang triển khai.
| Xem thêm 27 schema Google triển khai trong bài viết dữ liệu có cấu trúc schema |
Bài này mình cũng ghi chú lại:
“ • Nếu website do một công ty cung cấp và bạn quản lý bằng hệ thống CMS (hệ thống quản trị nội dung) thì bạn nên yêu cầu công ty cung cấp website triển khai thêm 1 mục dành để chèn "mã schema" vào.
• Sử dụng plugin Header Footer Code Manager để cài đặt schema website wordpress. Có nhiều plugin có thể sử dụng schema cho website wordpress. Mình sử dụng plugin này bởi tính linh hoạt. Vì mỗi trang web có thể sử dụng các schema khác nhau, một trang có thể nhiều schema.
• Nếu bạn sử dụng website ứng dụng như havana, wix, … Bạn không biết vị trí nào có thể comment bên dưới hoặc gửi yêu cầu để mình có thể trợ giúp cho bạn.”
5. Hướng dẫn chèn schema FAQ trên website wordpress
Bước 1. Cài plugin Header Footer Code Manager.
Bước 2. Kích hoạt và cài đặt. Sau đó chọn cài mới 

Bước 3. Điền thông tin. Dưới đây giải thích một số từ trong phần cài đặt:
Snippet Name
|
Tên Schema
|
Site Display
|
Trang cần chèn schema
|
+ Site Wide
|
Trên toàn trang web
|
+ Specific Posts
|
Bài viết cụ thể (có thể chọn nhiều bài viết)
|
+ Specific Pages
|
Trang cụ thể (có thể nhiều trang)
|
+ Specific Categories
|
Danh mục (có thể nhiều danh mục)
|
+ Specific Posts Types
|
Các loại bài viết
|
+ Specific Tags
|
Các tag
|
+ Lasterst Post
|
Bài viết mới nhất
|
Location
|
Vị trí chèn code vào website (Tất cả các mã schema bạn chọn Header)
|
Device Display
|
Hiển thị trên thiết bị
|
+ Show on All Devices
|
Trên tất cả thiết bị
|
+ Only Desktop
|
Chỉ trên desktop
|
+ Only Mobile Devices
|
Chỉ trên thiết bị di động
|
Status
|
Trang thái
|
+ Active
|
Hoạt động
|
+ Inactive
|
Không hoạt động
|
Chèn đoạn mã schema FAQ vào trong khung Snippet / Code.
Bước 4. Lưu lại (Save)
Bạn có thể xem video hướng dẫn chèn schema worpress:
Video hướng dẫn chèn schema
6. Kiểm tra website có đủ điều kiện hiển thị kết quả nhiều định dạng
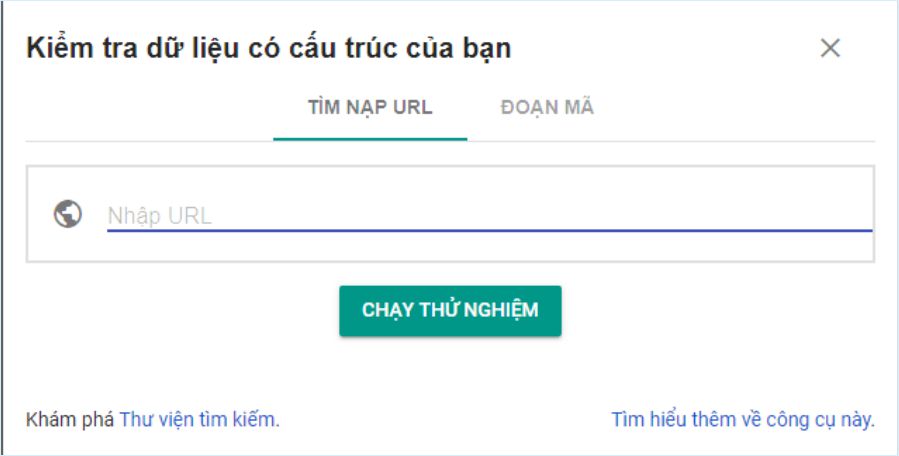
Sau khi đã chèn schema vào website xong. Bạn vào lại đường link công cụ kiểm tra dữ liệu cấu trúc

Công cụ kiểm tra dữ liệu cấu trúc
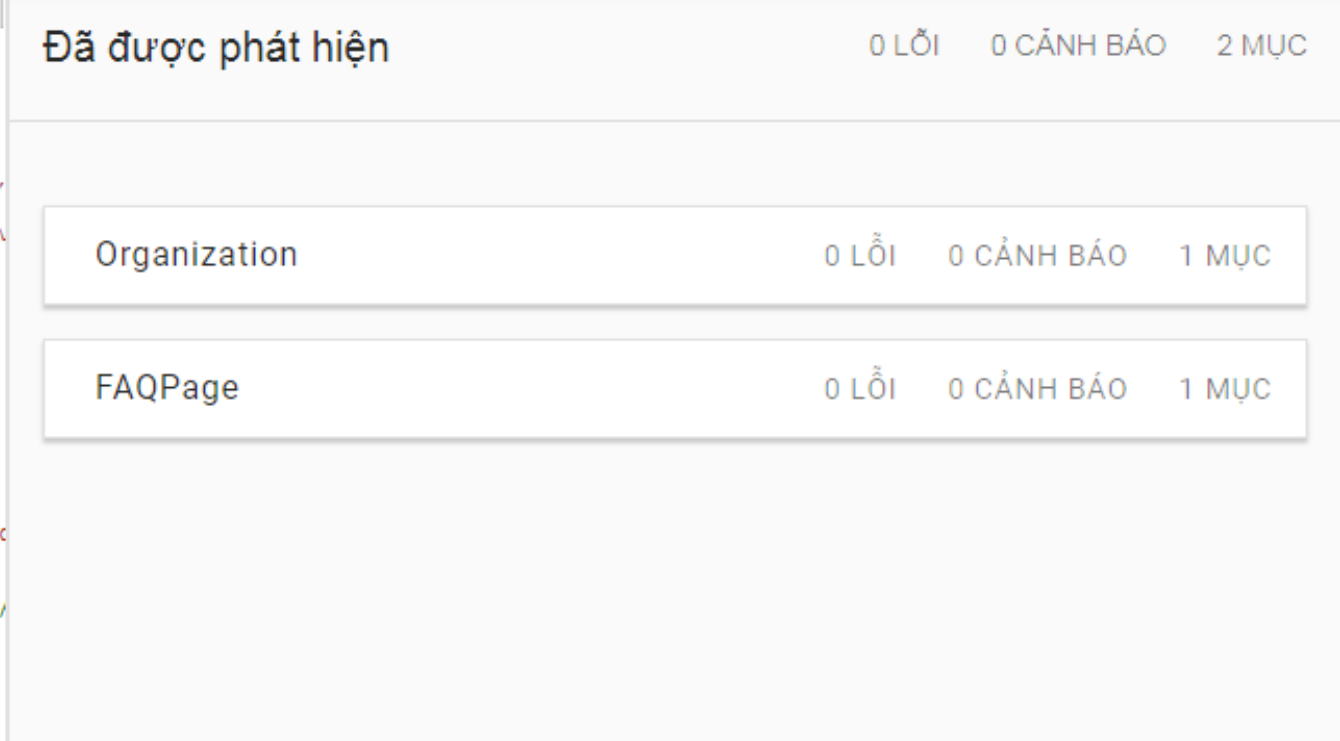
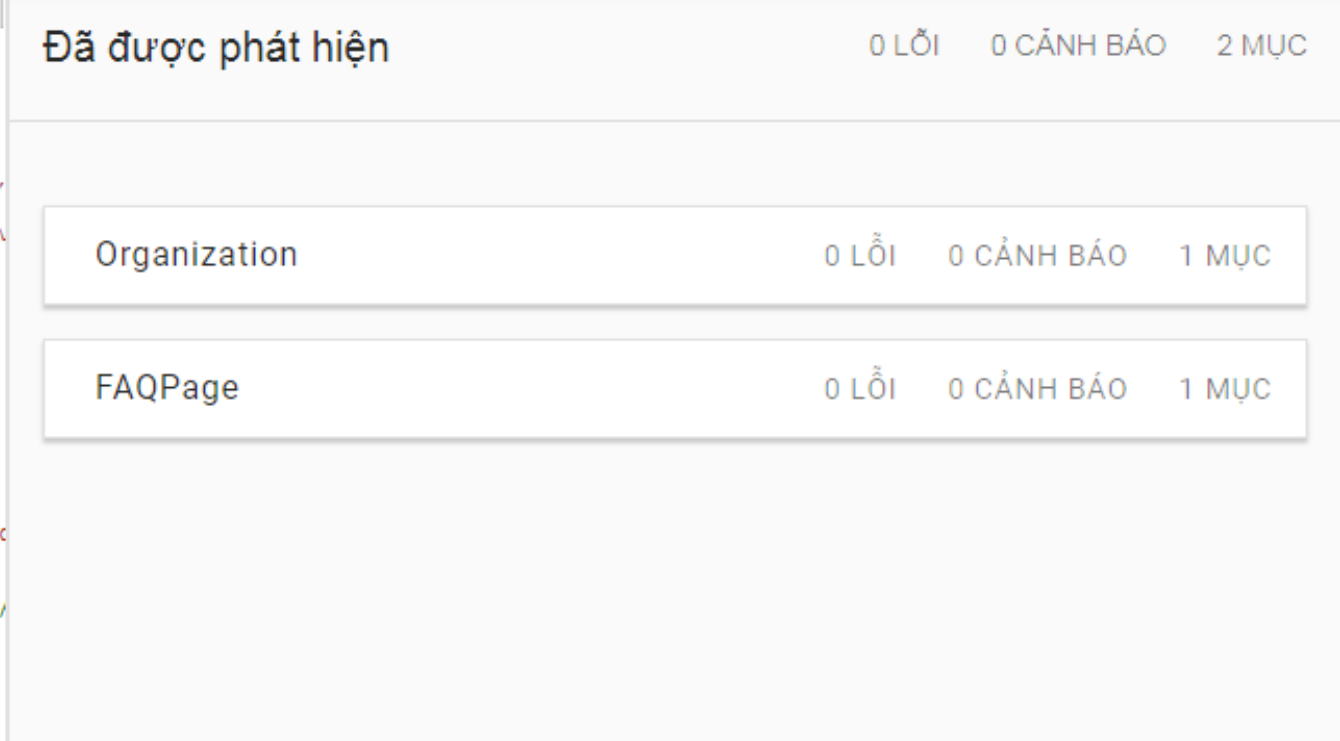
Nhập URL bạn vừa chèn schema. Và kiểm tra nếu có mục FAQ mà không bị báo lỗi là bạn đã thành công rồi nhé! 

Kiểm tra schema FAQ thành công
7. Khai báo URL đã thêm schema lên Google
Sau tất cả các công việc ở trên, bạn vào Google Search Console để gửi URL vừa thêm schema để yêu cầu Goolge thu thập lại trang. Chờ trong 3 ngày, sau 3 ngày nếu vẫn chưa có kết quả bạn yêu cầu lại.Chúc bạn thành công!
(Nguồn: Địa Ốc Kim Quang)






0 nhận xét:
Đăng nhận xét